You can configure custom input fields for display to your users during registration.
To help extract meaningful data on your users you can configure custom registration fields to prompt for information.
⏩ Jump ahead to a step-by-step walkthrough
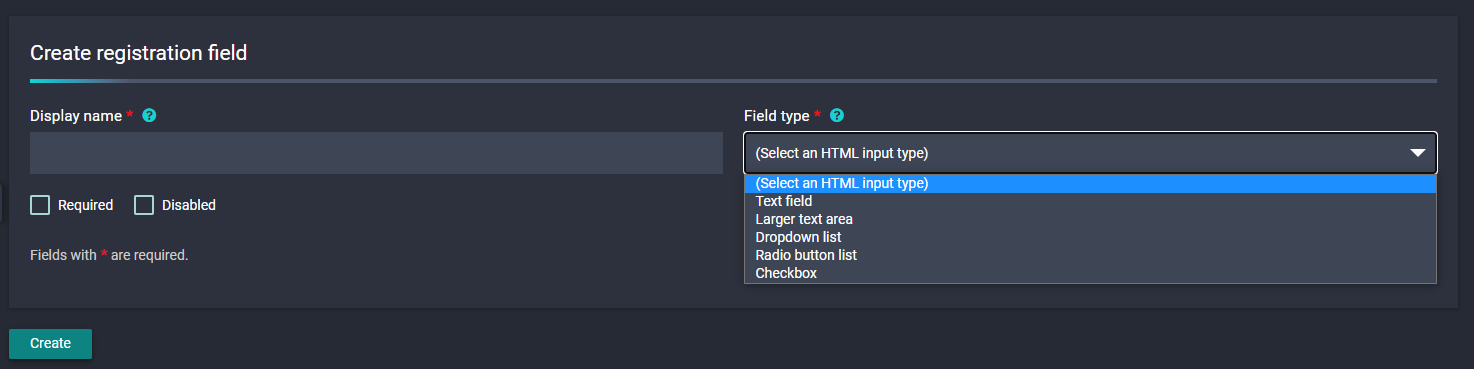
Custom registration field configuration:
Display name
This field sets the name of this field to display to your users
Field Types:
Here we will introduce the types of fields available to configure a custom registration process. All field types have their own advantages.
- Text field
This field is useful for short free-text input, such as a name or a job title. Input validation can be applied for email addresses,

- Larger text field

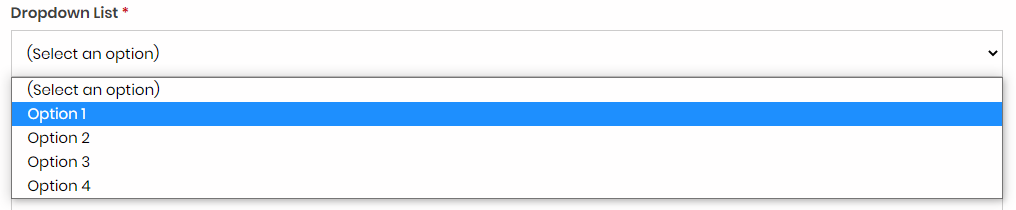
- Dropdown list

- Radio button list

- Checkbox

Placeholder Text ('Text' and 'Larger Text' fields only)
This is a great place to put an example of how you want this field answer to be formatted.
Validator ('Text' and 'Larger Text' fields only)
Options are:
- Boolean: value will be either true or false
- Date: value will be a valid date
- Email: value will be a valid email
- Numerical: value will be a number
- URL: value will be a valid HTTP or https URL
Required

To enforce the field as mandatory, the "Required" checkbox can be used to ensure user DATA is captured.
Disabled

To remove a field from view without deleting existing DATA you can simply "Disable" the field. All DATA captured to this point will be retained.